Introducing KEYSTROKE ⌨! My first Figma community template to create keycap quickly (with auto-layout support!). Quickly create keyboard shortcuts on Figma now!

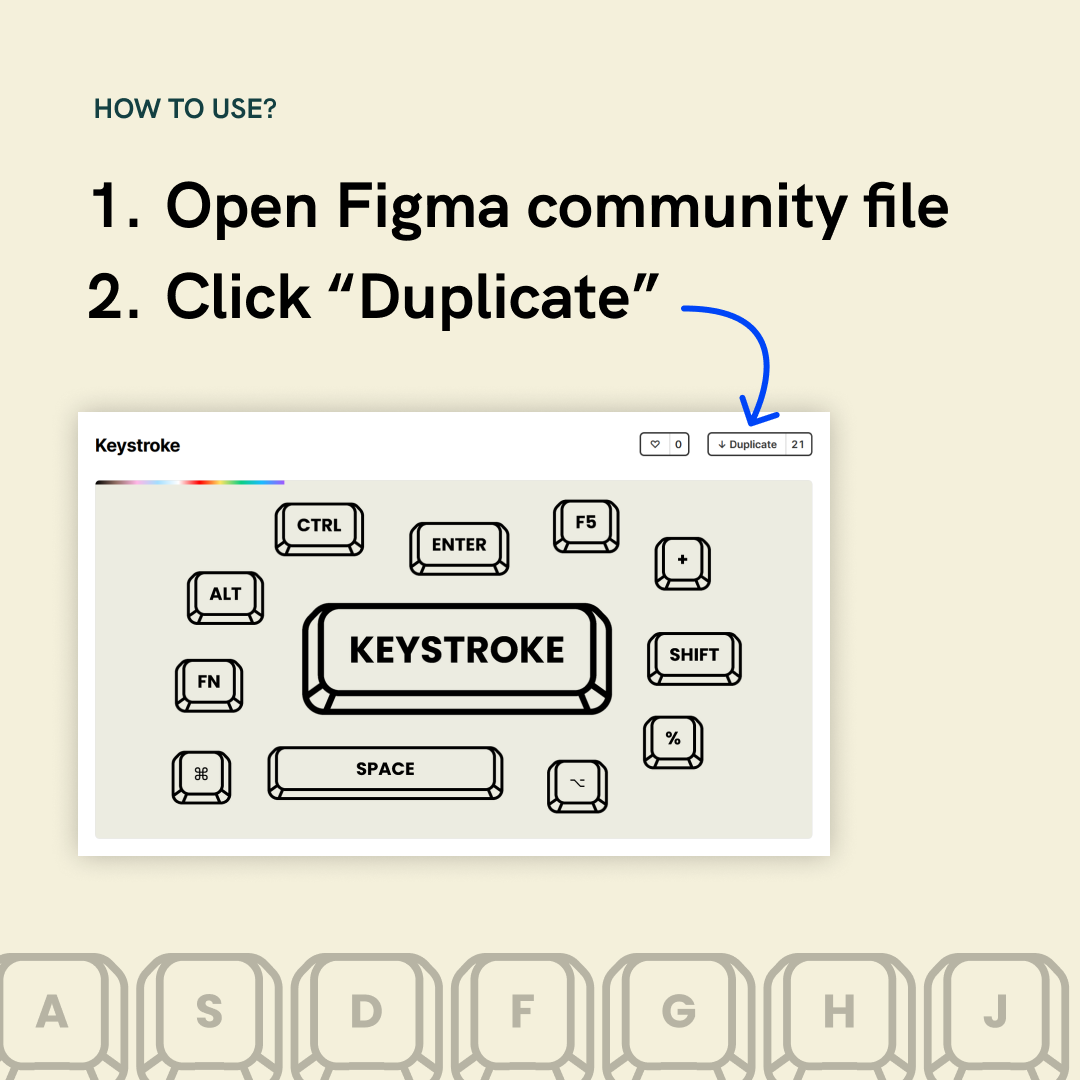
How to use?
- Open figma community file
- Click "Duplicate"
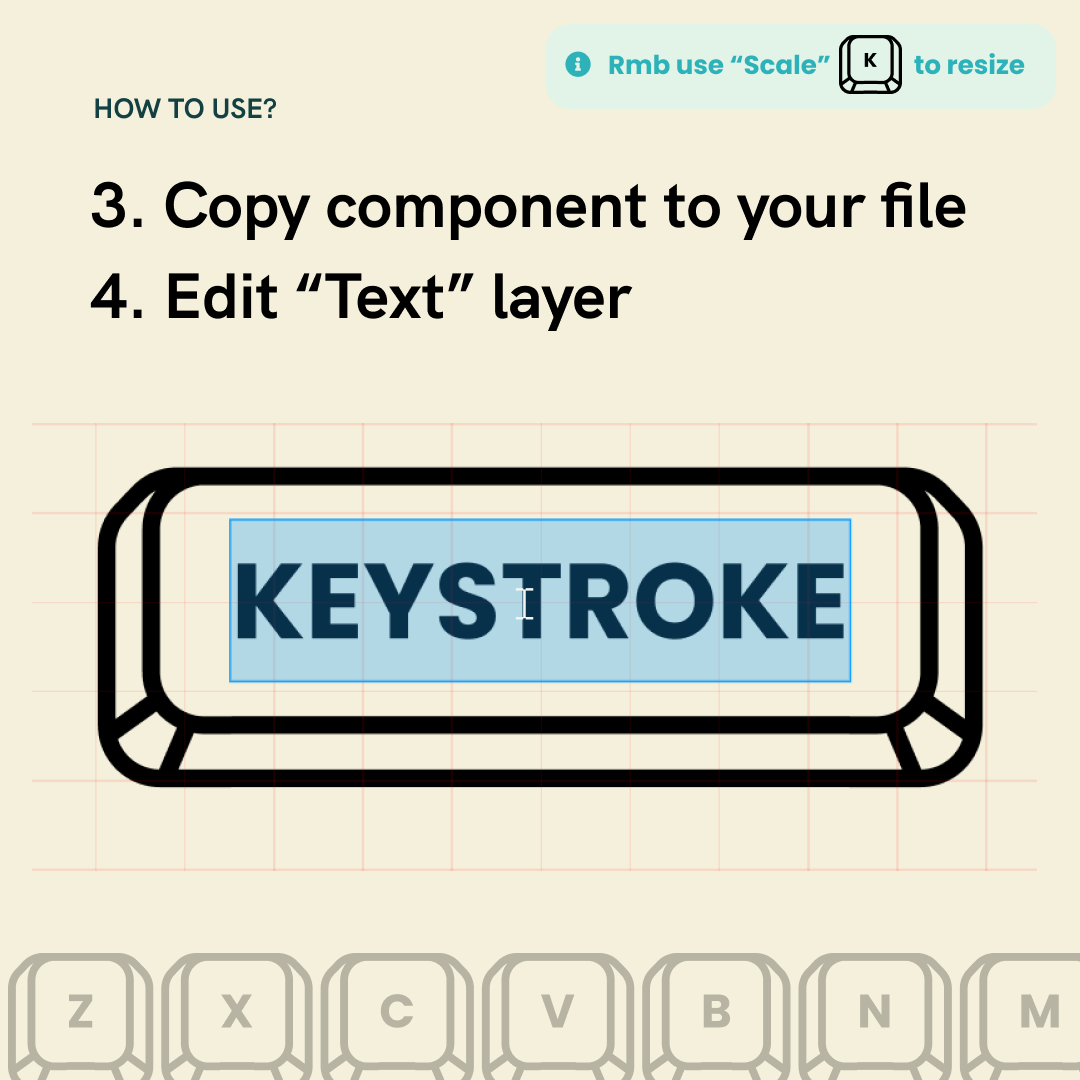
- Copy the component to your own file
- Start typing in the text layer in the middle

Where can I download it?
View file here or search "Keystroke" on Figma Community or click
Remember to use scale ("K" key" to resize since borders are outlined already! Let me know what you think and how would you apply it to your design using #MadeByJUXT
